Aus dem Raspberry Pi2 lässt sich auf relativ einfache weise ein vollwertiger Webserver erstellen. Die Raspian-Installation von diesem Tutorial verwenden wir als Basis und die Dienste wie Apache, PHP, MySql, phpMyAdmin und einen FTP-Server installieren wir nach.
Bevor wir mit der Installation des Webservers beginnen sorgen wir aber noch dafür, dass die Installation aktuell ist. Dazu verbinden wir uns per SSH zB mit dem Programm PuTTY über die IP-Adresse des Raspberry Pi. Nachdem wir Benutzername und Passwort (Standard: pi / raspberry) eingegeben haben, können wir auch schon loslegen.
Paketquellen updaten und aktualisieren
sudo apt-get update sudo apt-get dist-upgrade
Wir können diese Befehle aber auch kombinieren und auf sämtliche Bestätigungen verzichten
sudo apt-get --quiet update && sudo apt-get --yes --quiet dist-upgrade
Nach Abschluß des Vorganges ist der Raspberry Pi auf dem aktuellen Stand und somit kann mit der Installation des Webservers begonnen werden.
Apache HTTP Server installieren
Ohne einen HTTP Server wie Apache, nginx oder Lighttpd können wir nichteinmal simple HTML Seiten anzeigen lassen. Wir beginnen daher zuerst mit der Installation von Apache, jedoch überprüfen wir vorher noch ob der Nutzer bzw. die Gruppe www-data vorhanden ist. Bei Raspbian Jessie ist das bereits so, daher könnten wir uns diesen Schritt eigentlich sparen, nicht jedoch bei älteren Versionen.
// Anzeigen sämtlicher Gruppen im System
compgen -g
// Alternativ mit mehr Details
cat /etc/group
// Anzeigen sämtlicher Nutzer im System
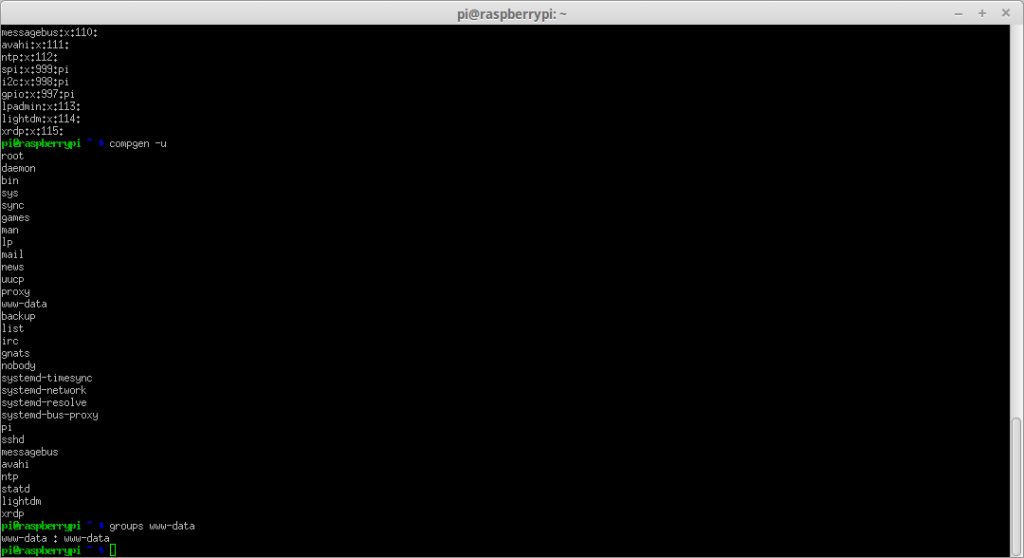
compgen -uDa wir jetzt wissen, dass sowohl ein Nutzer www-data als auch eine Gruppe www-data vorhanden ist, überprüfen wir noch ob der Nutzer www-data auch Mitglied der Gruppe www-data ist.
groups www-data // muss folgendes ergeben www-data : www-data
Sollte das alles bei ihnen nicht so der Fall sein, dann wird eine Gruppe www-data angelegt und anschließend ein Nutzer www-data, welcher zur Gruppe www-data hinzugefügt wird.
// Gruppe www-data anlegen sudo groupadd www-data // Nutzer anlegen und zur Gruppe hinzufügen sudo usermod -a -G www-data www-data
Bei älteren Versionen sind diese Schritte wichtig, damit es nicht zu Fehlermeldungen bei der Installation kommt. Aber jetzt wir Apache installiert.
sudo apt-get install apache2
HTML Seiten können wir uns schon anzeigen lassen, wie der Test beweist. Einfach im Browser die IP-Adresse des Raspberry Pi2 eingeben.
PHP installieren
Reines HTML verwenden nur noch die wenigsten und ist nicht einmal als Testumgebung interessant. Eigentlich jedes, mir bekannte CMS-System benötigt PHP. Aber auch Rainloop, OwnCloud, EyeOS usw. sind auf PHP angewiesen und daher installieren wir PHP.
sudo apt-get install php5
Wir können auch wir wieder überprüfen ob wir erfolgreich waren. Dazu legen eine PHP-Datei im Webserververzeichnis an – bei Raspian Jessie /var/www/html, bei älteren Versionen /var/www. Hierzu legen wir auf dem Webroot eine Datei info.php an.
/* Datei anlegen */ sudo nano /var/www/html/info.php /* Datei-Inhalt */ <?php phpinfo(); ?>
Die Datei abschließend noch mit STRG +X -> Y -> ENTER abspeichern und anschließend über die IP-Adresse des Raspberry Pi im Webbrowser aufrufen.
Je nachdem was wir mit unserem Webserver vorhaben, könnten wir auch noch einige Werte der php.ini unseren Bedürfnissen anpassen. In meinem Fall verwende ich den Raspberry Pi als Lokale Testumgebung, auf der ich auch WordPress installiere. Hier möchte ich, zB beim Upload in die Mediathek, nicht zu sehr eingeschränkt sein.
// php.ini öffnen sudo nano /etc/php5/apache2/php.ini
Bei mir werden folgende Werte verwendet – einfach an die eigenen Bedürfnisse anpassen.
memory_limit = 256M upload_max_filesize = 200M post_max_size = 200M
Die Datei abschließend wieder mit STRG +X -> Y -> ENTER abspeichern und anschließend Apache neustarten, damit die Änderungen wirksam werden.
sudo service apache2 restart
Der Webserver Apache mit PHP ist nun einsatzbereit.
Bitte beachten Sie, dass dieser Beitrag bereits vor über einem Jahr geschrieben wurde und unter umständen nicht mehr aktuell ist.