Benutzerdefinierte Felder sind eine hervorragende Möglichkeit ergänzende Inhalte den Beträgen in WordPress hinzuzufügen. Wie man benutzerdefinierte Felder anlegt und verwendet versuche ich in diesem Artikel zu erklären.
Anwendungsmöglichkeiten gibt es unzählige. Ob man damit einen zusätzlichen Titel, Produktbeschreibungen oder sonstiges an Daten den Beiträgen hinzufügen möchte – der Fantasie sind dabei kaum Grenzen gesetzt.
Benutzerdefinierte Felder anlegen
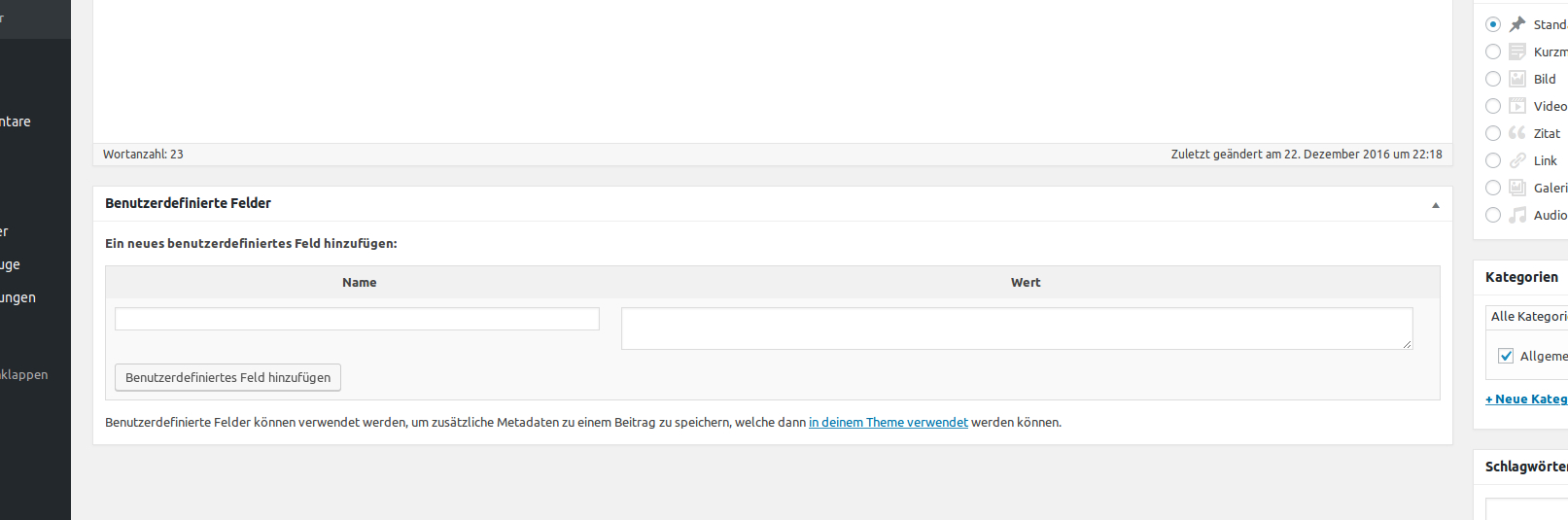
Zum Anlegen der benutzerdefinierten Felder blenden wir uns lediglich die entsprechende Metabox ein indem wir die Ansicht anpassen und das entsprechende Häckchen.
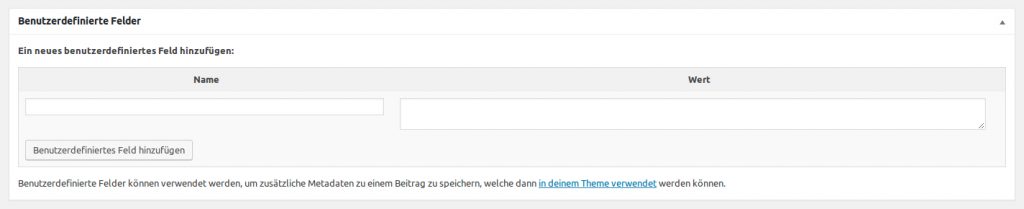
Danach wird uns auch schon die entsprechende Metabox angezeigt.
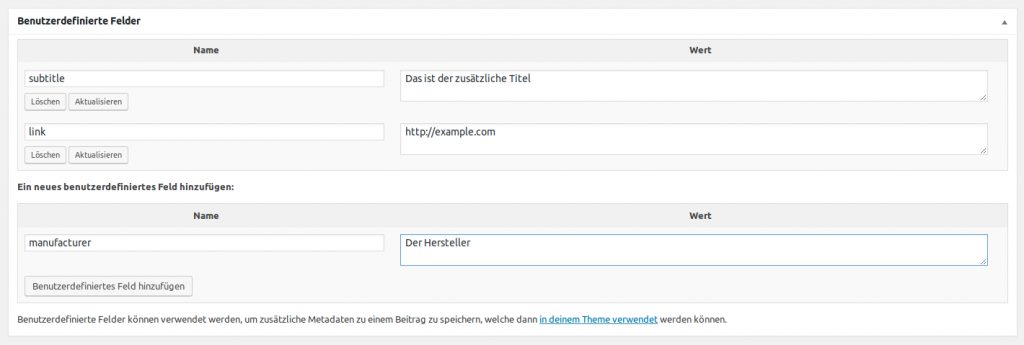
Für die jeweiligen Felder legen wir nun einen „Namen“ und den dazugehörigen „Wert“ fest. Als Beispiel habe ich hier mal 3 benutzerdefinierte Felder für einen zusätzlichen Titel, einen Link und einen Hersteller angelegt.
Nach dem Speichern des Beitrages haben wir die jeweiligen Werte auch schon dem Beitrag hinzugefügt. Die selben Felder können wir natürlich auch bei jedem anderen Beitrag nutzen und so die entsprechenden Felder auch immer nach dem gleichen Schema anzeigen lassen.
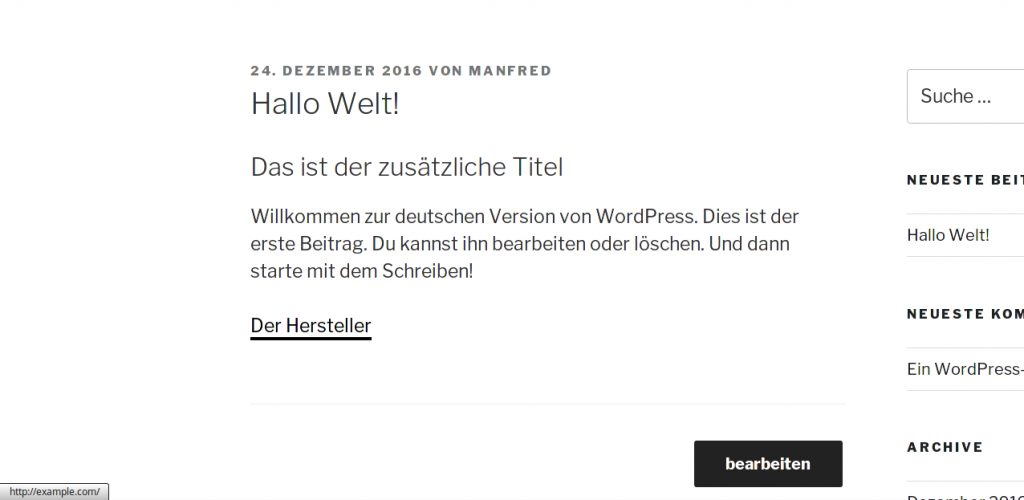
Das Anlegen von den Feldern war somit absolut keine Hexerei. Wenn wir uns allerdings den Beitrag ansehen wird klar, dass noch etwas Handarbeit erforderlich ist um auch die entsprechenden Werte angezeigt zu bekommen.
Verschiedene Methoden für das Anzeigen von benutzerdefinierten Feldern
Mit add_filter in der functions.php
Meine bevorzugte Methode für das Anzeigen von den Feldern ist über die functions.php des WordPress-Themes mit der add_filter() Funktion. Zuerst legen wir mal die Funktion an.
function add_custom_fields_to_content( $content ) {
}
add_filter( 'the_content', 'add_custom_fields_to_content' );Die benutzerdefinierten Felder lesen wir natürlich auch aus.
global $post; $subtitle = get_post_meta( $post->ID, 'subtitle', true ); $link = get_post_meta( $post->ID, 'link', true ); $manufacturer = get_post_meta( $post->ID, 'manufacturer', true );
Und fügen die Felder danach dem Inhalt mittels PHP-Array hinzu
$content .= $subtitle . $link . $manufacturer; return $content;
Der gesamte Code dieses Beispiels:
function add_custom_fields_to_content( $content ) {
global $post;
$subtitle = get_post_meta( $post->ID, 'subtitle', true );
$link = get_post_meta( $post->ID, 'link', true );
$manufacturer = get_post_meta( $post->ID, 'manufacturer', true );
$content .= $subtitle . $link . $manufacturer;
return $content;
}
add_filter( 'the_content', 'add_custom_fields_to_content' );Mit dieser Methode werden allerdings alle Felder nach dem Inhalt angehängt. Den zusätzlichen Titel möchten wir zB vor dem Inhalt anzeigen lassen. Mit geringfügigen Änderungen des Codes ist das ebenfalls auf einfache Weise möglich.
Hierzu brauchen wir lediglich diese zwei Zeilen
$content .= $subtitle . $link . $manufacturer; return $content;
durch diese beiden ersetzen. Und schon haben wir unseren zusätzlichen Titel vor unserem Inhalt
$newcontent = $subtitle . $content . $link . $manufacturer; return $newcontent;
Unsere benutzerdefinierten Felder können wir natürlich auch optisch noch etwas anpassen – den zusätzlichen Titel lassen wir als Überschrift 3 ( <h3> ) anzeigen und den Link bzw. den Hersteller packen wir in das <a> Element. Der gesamte Code jetzt nochmals in der modifizierten Version:
function add_custom_fields_to_content( $content ) {
global $post;
$subtitle = get_post_meta( $post->ID, 'subtitle', true );
$link = get_post_meta( $post->ID, 'link', true );
$manufacturer = get_post_meta( $post->ID, 'manufacturer', true );
$newcontent = '<h3>' . $subtitle . '</h3>';
$newcontent .= $content;
$newcontent .= '<p><a href="' . $link . '" >' . $manufacturer . '</a></p>';
return $newcontent;
}
add_filter( 'the_content', 'add_custom_fields_to_content' );Dem Screenshot können wir erkennen, dass wir jetzt unseren zusätzlichen Titel nach dem Haupttitel angezeigt bekommen, danach den Inhalt und nach dem Inhalt den Link (http://example.com) mit dem Linktitel Der Hersteller.
Wenn wir nicht immer alle Felder ausfüllen wäre es natürlich Sinnvoll diesen Code mit diversen IF-Abfragen zu ergänzen um nicht leeren HTML-Code zu erzeugen zB:
if( $link != '' ) {
$newcontent .= '<p><a href="' . $link . '" >' . $manufacturer . '</a>';
}Mit dieser einfachen Code-Ergänzung stellen wir sicher, dass der zusätzliche Quellcode auch nur bei ausgefüllten benutzerdefinierten Felder erzeugt wird.
Direkt in den Theme-Dateien – single.php, content.php bzw. loop.php – innerhalb des WordPress Loops
Je nach Aufbau des Themes und je nachdem wann wir welche dieser benutzerdefinierten Felder nutzen wollen können wir den entsprechenden Code zum Anzeigen der jeweiligen Felder auch direkt in die WordPress Theme Dateien einfügen. Hierzu nutzen wir die WordPress-Funktion get_post_meta. Hierzu fügen wir den Code für die einzelnen Felder nach folgendem Muster an den gewünschten Stellen innerhalb des WordPress Loops ein.
<?php echo get_post_meta( get_the_ID, 'subtitle', true ); ?>
Mit der WordPress Funktion the_meta() könnten wir uns überhaupt sämtliche Felder als Liste anzeigen lassen.
<?php the_meta(); ?>
Wie wir sehen ist das innerhalb des WordPress Loop’s sehr simpel.
Außerhalb des WordPress Loops benutzerdefinierte Felder anzeigen
Es gibt durchaus Situationen wo man solche Felder auch außerhalb des Loop’s verwenden möchte. WordPress wird ja ständig weiterentwickelt und bei dem aktuellen Release 4.7 können wir ganz einfach den obigen Code verwenden. Bei älteren Versionen von WordPress, wobei ich den genauen Versionssprung bezüglich dieser Erweiterung leider verschlafen habe, war noch etwas zusätzlicher Code nötig. Für all jene die noch ältere WordPress Versionen benutzen muss der Code nach folgendem Schema eingebunden werden – als Beispiel hier eine Metabeschreibung in den HEAD-Tag.
// Für aktuelles WordPress
<meta name="description" content="<?php
echo get_post_meta( get_the_ID(), 'metadescription', true ); ?>" />
// Für alte WordPress-Versionen
<meta name="description" content="<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta( $postid, 'metadescription', true );
wp_reset_query(); ?>" />Mit dem bisschen Extra-Code funktionierte es auch bei den älteren WordPress-Versionen.
Bitte beachten Sie, dass dieser Beitrag bereits vor über einem Jahr geschrieben wurde und unter umständen nicht mehr aktuell ist.