Arbeitet man unter WordPress viel mit Bildern, so kann es je nach persönlicher Vorliebe durchaus wĂĽnschenswert sein, die Vorgabe der Wordpress-Mediathek bezĂĽglich der Dateianhang Anzeigeneinstellungen zu ändern. Ich persönlich verwende meistens die Einstellung ‚Link zur -> Anhang-Seite‘.
Durch die derzeitige Standardeinstellung von ‚Medien-Datei‘ muss ich jedesmal umstellen. Mit ein paar einfachen Tricks ist es uns sehr leicht möglich diese Einstellungen zu ĂĽberschreiben.
Möglichkeit 1 – Das direkte Aufrufen der options.php und die direkte Bearbeitung
Sobald wir in unserem Dashboard von WordPress eingeloggt sind, können wir auch schon die options.php von WordPress direkt bearbeiten, indem wir folgende URL in unserem Webbrowser aufrufen.
http://ihre-domain.com/wp-admin/options.php
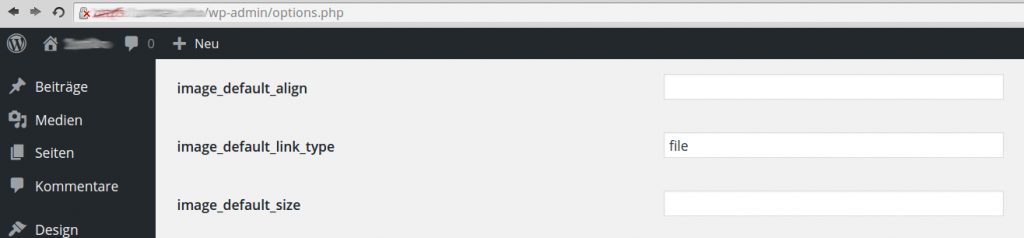
Dabei scrollen wir solange, bis wir die entsprechenden Einstellungen finden.
image_default_alignfür die Ausrichtungimage_default_link_typefür den Link zurimage_default_sizefür die Größe
Jetzt brauchen wir nur noch die drei Felder unseren Wünschen entsprechend ausfüllen und die Änderungen übernehmen. Allerdings könnten diese Einstellungen durch eventuelle Updates überschrieben werden und dann müssten wir diesen Schritt wiederholen. Daher bin ich für die zweite Möglichkeit.
Möglichkeit 2 – Das Ă„ndern der Werte ĂĽber eine Funktion entweder im Theme selbst (functions.php) oder ĂĽber ein Plugin
Bevor ich hierbei noch näher eingehe, machen wir uns zuerst noch mit den Einstellungen selbst vertraut. Folgende Werte können wir hier benutzen.
image_default_align (Ausrichtung)
left(Links)center(Zentriert)right(Rechts)none(Keine)
image_default_link_type (Link zur)
file(Medien-Datei)post(Anhang-Seite)custom(Benutzerdefinierte URL)none(Keine)
image_default_size (Größe)
thumbnail(Vorschaubild)medium(Mittelgroß)large(Groß)full(Vollständige Größe)
Sollten wir im Theme auch noch eine benutzerdefinierte Bildergröße hinzugefügt und benannt (mit image_size_names_choose) haben, so können wir natürlich auch noch diese Größe verwenden.
Doch nun zur Funktion selbst. Hierzu öffnen wir die functions.php des jeweiligen Themes und fügen folgenden Code ein. Alternativ können wir uns auch ein Plugin mit diesem Code erstellen. Wie man ein so einfaches Plugin selber erstellen kann, habe ich in diesem Artikel bereits beschrieben.
function zoechbauer_default_image_display_settings() {
// Ausrichtung
if ( get_option( 'image_default_align' ) !== 'center' ) {
update_option( 'image_default_align', 'center' );
}
// Link zur
if ( get_option( 'image_default_link_type' ) !== 'post' ) {
update_option( 'image_default_link_type', 'post' );
}
// Größe
if ( get_option( 'image_default_size' ) !== 'large' ) {
update_option( 'image_default_size', 'large' );
}} add_action( 'after_setup_theme', 'zoechbauer_default_image_display_settings' );
Was bewirkt dieser Code?
Zuerst fragen wir die eingestellten Werte ab. Enspricht dieser nicht unseren WĂĽnschen, dann wird er dementsprechend geändert – das war’s. Die entsprechenden Werte einfach nach den eigenen BedĂĽrfnissen anpassen.
Ein erneuter Aufruf der options.php verrät uns in diesem Fall, dass wir erfolgreich waren.
Bitte beachten Sie, dass dieser Beitrag bereits vor über einem Jahr geschrieben wurde und unter umständen nicht mehr aktuell ist.