Wenn man WordPress in einem Unterverzeichnis installiert hat, stellt man fest, dass die Seite nicht direkt über die Domain erreichbar ist. Der Domain muss in einem solchen Fall noch das Unterverzeichnis angehängt werden (http://ihre-domain.com/ihr-unterverzeichnis). Das ist nicht gerade Vorteilhaft, denn jeder, der die Seite aufrufen möchte, müsste zusätzlich auch noch das Unterzeichnis anhängen und auch den Ordnernamen wissen. Um das zu beheben sind ein paar kleine Eingriffe nötig.
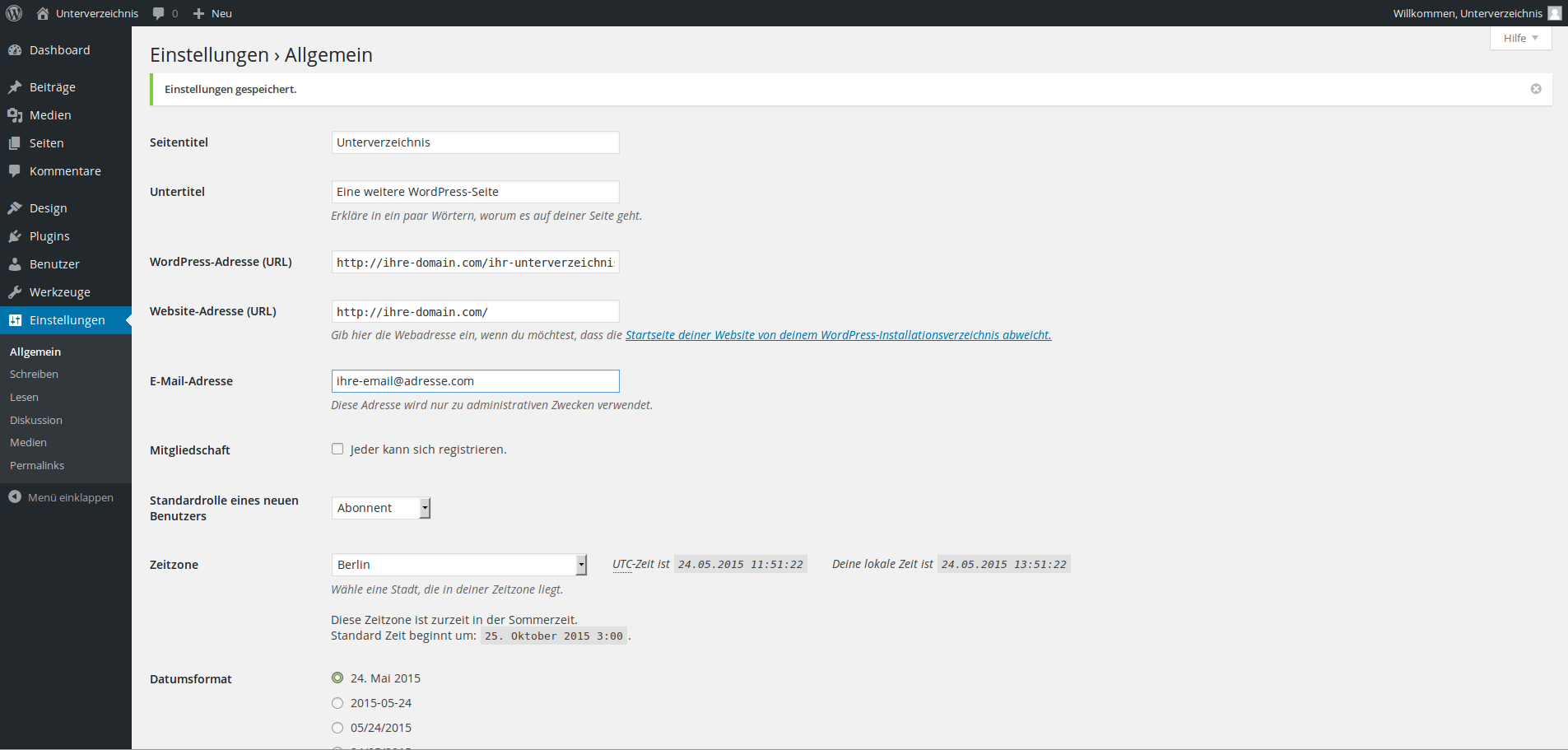
Zuerst loggen wir uns in WordPress ganz normal über das Unterverzeichnis ein mit http://ihre-domain.com/ihr-unterverzeichnis/wp-login.php. Unter Einstellung -> Allgemein entfernen wir das Unterverzeichnis von der Website-Adresse (URL). WordPress kopiert automatisch dann schon die .htaccess Datei in das Verzeichnis der Hauptdomain.
Als nächstes kopieren wir uns die Datei index.php vom Unterverzeichnis der WordPress-Installation in das Hauptverzeichnis der Domain.
Diese Datei öffnen wir mit einem Editor und ändern diese Zeile ab.
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
Vor /wp-blog-header.php fügen wir das Unterverzeichnis ein in dem sich die WordPress-Dateien befinden zB.
require( dirname( __FILE__ ) . '/ihr-unterverzeichnis/wp-blog-header.php' );
Das war’s auch schon. Die WordPress-Seite ist nun ganz normal über die Domain erreichbar.
In das Dashboard von WordPress müssen wir uns aber trotzdem über das Unterverzeichnis einloggen (http://ihre-domain.com/ihr-unterverzeichnis/wp-login.php).
Bitte beachten Sie, dass dieser Beitrag bereits vor über einem Jahr geschrieben wurde und unter umständen nicht mehr aktuell ist.