Bezugnehmend auf den vorherigen Artikel soll der Ubuntu Server ja ein Webserver werden. Hierzu bringt Ubuntu auch die erforderlichen Pakete selbstverständlich mit und installieren diese nach. Aber vorher sorgen wir noch dafür, dass der Server nicht nur über die IP-Adresse sondern auch über den Hostnamen erreichbar wird. Für den Zugriff über den Tab im Browser wird das zwar nicht benötigt, jedoch um den Server zB per Putty zu verwalten ist das ganz praktisch. Außerdem merkt man sich einen Namen leichter als eine IP-Adresse.
Bevor wir jedoch überhaupt irgend etwas nachinstallieren sorgen wir dafür, dass der Server auf dem aktuellen Stand ist indem wir folgenden Befehl ausführen.
sudo apt-get update -y && sudo apt-get upgrade -y
Per Hostname erreichbar machen
Hierzu installieren wir Avahi nach.
sudo apt-get install avahi-daemon avahi-autoipd avahi-dnsconfd libnss-mdns
Man muss noch das Administrator-Passwort eingeben und die Installation der Pakete mit J oder Y (je nach Einstellung) bestätigen.
Linux-Systeme wären an dieser Stelle bereits zufrieden – Windows leider noch nicht.
Um auch unter Windows den Server per Hostnamen erreichbar zu machen installieren wir noch zusätzlich Samba nach.
sudo apt-get install samba
Nach Abschluß der Installation führen wir einen Neustart durch.
sudo reboot
Nun sollte der Ubuntu Server auch unter Windows per Hostnamen erreichbar sein und wir können nun die weitere Einrichtung mit dem Programm Putty durchführen.
Windowsbenutzer geben hier den Hostnamen, in meinem Fall webserver, ein und unter Linux bzw. Apple hängt man noch .local an.
Den Browser brauchen wir ab jetzt nicht mehr.
Dateimanager Nano nachinstallieren
Nachdem wir die ein oder andere Datei bearbeiten müssen und der Dateimanager nano nicht vorinstalliert ist, zumindest in der Minimal-Installation, installieren wir diesen nach.
sudo apt-get install nano
Installation vom Webserver Apache
Nachdem wir uns im Ubuntu Server eingeloggt haben installieren wir den Webserver Apache.
sudo apt-get install apache2
Das war es dann auch schon mal. Wenn wir im Webbrowser (Edge, Firefox, Chrome, Opera…) und den Webserver aufrufen bekommen wir auch schon die Standard-Webseite unseres Webservers zu sehen.
Hierzu unter Windows http://webserver und unter Linux/Mac http://webserver.local in der Adressenzeile des Browsers eingeben.
Der Webserver funktioniert schon mal.
Installation zusätzlicher Apache Module
Die bereits im jetzigen Zustand vorinstallierten Module können wir mit folgendem Befehl prüfen.
apache2ctl -M
Für die Unterstützung von SSL, das umschreiben von URL’s, Headeranpassungen, Aktivierung von HTTP/2 usw. installieren wir folgende Module.
sudo a2enmod rewrite sudo a2enmod actions sudo a2enmod ssl sudo a2enmod http2 sudo a2enmod headers sudo a2enmod expires sudo systemctl restart apache2
Alternativ kann man auch die Kurzform benutzen.
sudo a2enmod rewrite actions ssl http2 headers expires
Eine vollständige Liste der Module samt Kurzbeschreibung ist direkt auf der Apache Webseite zu finden: https://httpd.apache.org/docs/2.4/mod/
Apache Webserver per HTTPS erreichbar machen
Alleine das aktivieren vom Apache Modul mod_ssl reicht noch nicht aus damit die Webseite dann auch per https erreichbar ist. Näheres dazu unter folgendem Link: https://wiki.ubuntuusers.de/Apache/mod_ssl/
Erreichen können wir dies indem wir entweder gleich die Standardkonfiguration von Ubuntu aktivieren, oder eben selbst eine Konfiguration mit einem eigenen Zertifikat anlegen. Für Zertifikate von Let’s Encrypt oder ähnlichen würde man zusätzlich auch noch eine echte Domain aufschalten müssen.
1. Standard SSL Konfiguration laden
Im Ordner /etc/apache2/sites-available finden wir dazu die Datei default-ssl.conf. Diese ist jedoch nicht standardmäßig aktiviert was wir aber mit folgendem Befehl nachholen können.
sudo a2ensite default-ssl.conf
Deaktivieren könnten wir eine Seitenkonfiguration wieder mit a2dissite.
sudo a2dissite default-ssl.conf
Danach muss der Apache Webserver noch neugeladen werden.
sudo systemctl reload apache2
2. Alternative: ein selbstgeneriertes Zertifikat nutzen
Sollten wir anstelle des Standard-Ubuntu-Zertifikates ein eigenes nutzen wollen oder werden mehrere virtuelle Hosts verwendet können wir dieses Zertifikat mit folgendem Befehl anlegen.
sudo openssl req -x509 -newkey rsa:2048 -keyout /etc/ssl/webserver.key -out /etc/ssl/webserver.crt -nodes -days 365
Mehr dazu: https://wiki.ubuntuusers.de/CA/#SelbstsignierteZertifikate
Anschließend müssen wir noch ein paar Eingaben machen zB:
Country Name (2 letter code) [AU]:AT State or Province Name (full name) [Some-State]:Österreich Locality Name (eg, city) []:Musterstadt Organization Name (eg, company) [Internet Widgits Pty Ltd]:Musterfirma GmbH Organizational Unit Name (eg, section) []:Musterabteilung Common Name (e.g. server FQDN or YOUR name) []:webserver Email Address []:webmaster@localhost
Danach ist das selbstgenerierte SSL Zertifikat angelegt. Dies muss jedoch auch noch im VirtualHost eingetragen werden.
VirtualHost bearbeiten
SSL
Die SSL-Einstellungen können wir direkt in der Standard-Datei ergänzen -> wenn wir die 2. Alternative werden.
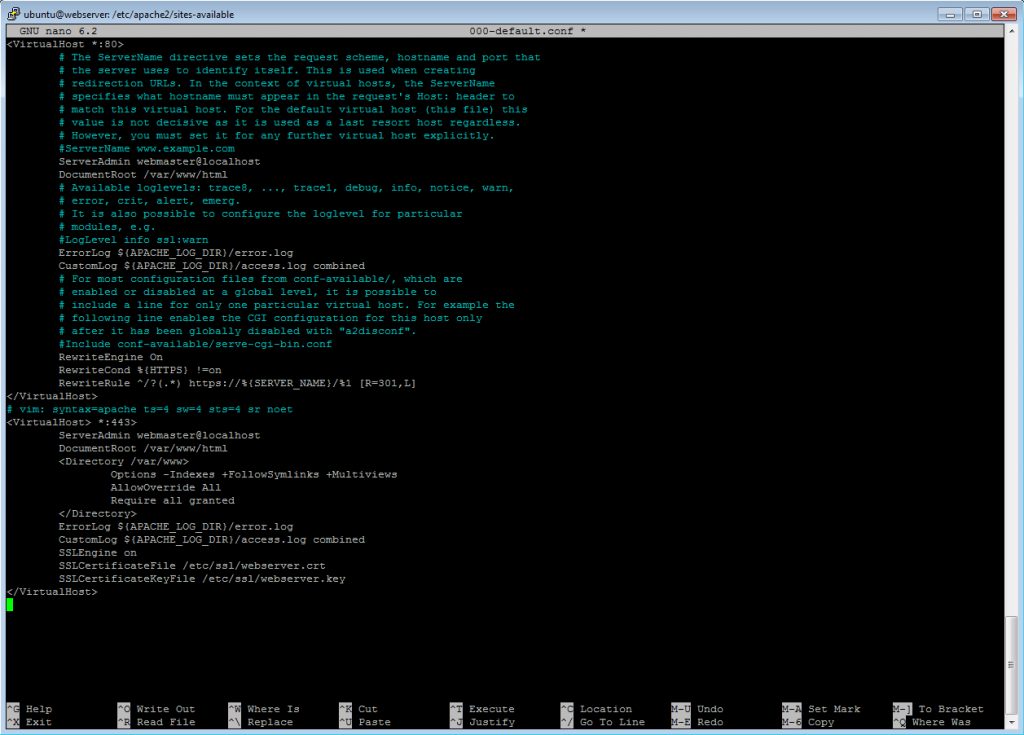
sudo nano /etc/apache2/sites-available/000-default.conf
Damit HTTPS genutzt werden kann müssen wir folgendes in einem separaten VirtualHost mit dem Port 443 ergänzen.
SSLEngine on SSLCertificateFile /etc/ssl/webserver.crt SSLCertificateKeyFile /etc/ssl/webserver.key
Wenn wir danach Apache neuladen wäre die Webseite auch schon per https erreichbar.
sudo systemctl reload apache2
HTTP/2
Bei älteren Versionen musste man um HTTP/2 aktivieren noch diese Zeile im VirtualHost ergänzen.
Protocols h2 h2c http/1.1
Es sieht so aus als wäre das bei Ubuntu 22.04 nicht mehr notwendig. Zumindest bei meinem Test funktionierte dies nach dem Aufruf der Webseite per https:// ohnehin.
Ordnerzugriffe, Änderung von Werten per .htaccess
Um zB Ordnerzugriffe ohne index.html zu sperren oder eben auch später die ein oder anderen Werte über die Datei .htaccess verändern zu können benutze ich zusätzlich noch folgenden Code-Abschnitt.
<Directory /var/www>
Options -Indexes +FollowSymlinks +Multiviews
AllowOverride All
Require all granted
</Directory>Gerade für den Fall, dass später mehrere PHP-Versionen verwendet werden, können dadurch über die Datei ./htaccess PHP-Werte zentral verändert werden. Ansonsten müsste man für jede einzelne PHP-Version diese jeweils in der jeweiligen php.ini Datei ändern.
SSL bzw. HTTPS erzwingen
Wenn wir schon SSL zur Verfügung haben möchten wir es auch permanent nutzen und leiten somit sämtliche Anfragen entsprechend um. Die Vorgehensweise ist hier ganz gut beschrieben. https://wiki.ubuntuusers.de/Apache/mod_rewrite/#Alles-auf-HTTPS-umleiten
Hierzu ergänzen wir im Host mit dem Port 80 folgende Zeilen
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^/?(.*) https://%{SERVER_NAME}/$1 [R=301,L]Hier nochmal die gesamte Datei /etc/apache2/sites-available/000-default.conf (ohne den zusätzlichen Kommentaren) im Überblick wie ich sie verwende.
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^/?(.*) https://%{SERVER_NAME}/$1 [R=301,L]
</VirtualHost>
<VirtualHost *:443>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
<Directory /var/www>
Options -Indexes +FollowSymlinks +Multiviews
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
SSLEngine on
SSLCertificateFile /etc/ssl/webserver.crt
SSLCertificateKeyFile /etc/ssl/webserver.key
</VirtualHost>Danach wieder Apache neustarten.
sudo systemctl restart apache2
Von nun an werden alle Anfragen direkt auf https umgeleitet. Nachdem es sich um ein selbstgeneriertes Zertifikat handelt erhalten wir jedoch beim ersten Aufruf eine entsprechende Fehlermeldung bzw. Warnung.
Beim Browser Firefox muss hier zB auf „Erweitert“ und anschließend auf „Risiko akzeptieren und fortfahren“ gedrückt werden. Das ist jedoch bei jedem Browser unterschiedlich.
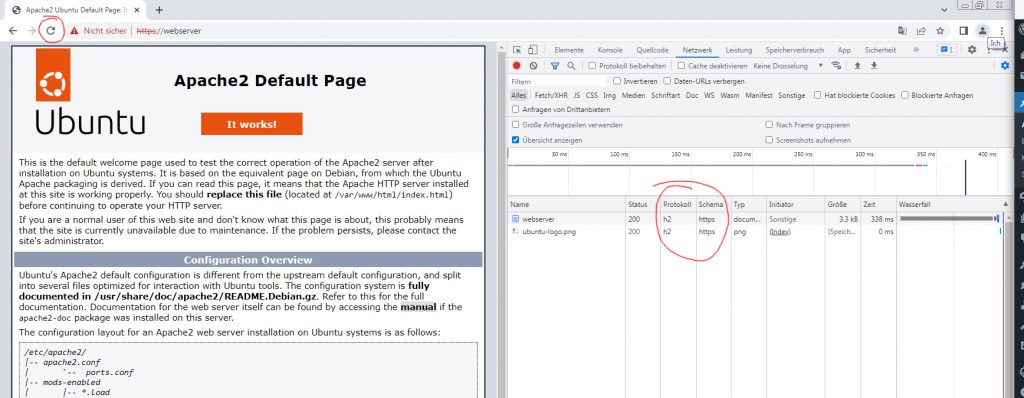
Überprüfen ob auch HTTP2 verwendet wird kann man zB im Webbrowser Google Chrome in den Dev-Tools. Hierzu mit der „rechten“ Maustaste auf „Untersuchen“ klicken. Unter Netzwerk -> die Spalte Protokoll musste ich in meinem Fall erst einblenden. Die Webseite muss hierzu außerdem erneut aufgerufen werden.
Eigenen Benutzer für den Webserver anlegen
Ich lege an dieser Stelle immer einen eigenen Benutzer für den Webserver an um den Dateienverkehr nicht über den Administratoraccount regeln. Hier heißt der neue Benutzer webserver.
// Benutzer hinzufügen sudo useradd -o -u 33 -g 33 -d /var/www -M webserver // Passwort anlegen für webserver sudo passwd webserver
Somit ist der Benutzer fertig angelegt aber um die Dateien des Webservers im Ordner html auch anlegen und bearbeiten zu können müssen wir diesen dem Benutzer und der Gruppe www-data noch zuweisen.
sudo chown -R www-data:www-data /var/www
Dateizugriff auf den Webserver
Unter Linux verwende ich direkt den Dateimanager Nemo. Dieser ist standardmäßig in Linux-Mint enthalten, lässt sich aber auch auf jeder anderen Distribution nutzen. Auch wenn die Überprüfung der Identität fehlschlägt melden wir uns dennoch an. Dies sollte jedoch mit den meisten in den jeweiligen Distributionen enthaltenen Dateimanagern funktionieren. Ob hier die IP-Adresse oder der Hostname (hier webserver.local) eingestellt wird ist egal.
Mit dem Programm WinSCP oder Filezilla können wir auch unter Windows die Dateien verwalten. Zur Erinnerung: unter Windows wird der Hostname ohne .local verwendet.
WinSCP
Filezilla – wäre ohnehin Plattformunabhängig und kann sowohl unter Linux, Windows als auch unter Mac verwendet werden.
Für statische Webseiten wäre dies mal ausreichend. Um jedoch auch CMS-Systeme wie zB WordPress nutzen zu können werden wir noch PHP und einen Datenbankserver benötigten.
Bitte beachten Sie, dass dieser Beitrag bereits vor über einem Jahr geschrieben wurde und unter umständen nicht mehr aktuell ist.