Im dritten Teil dieser WordPress Theme Tutorialreihe legen wir uns eine weitere Datei mit dem Namen functions.php an. Mit dieser Datei werden wir nun dem Theme eine Menüfunktion und eine Seitenleiste hinzufügen. Natürlich können wir auch mehrere Menü’s oder Sidebar’s hinzufügen.
Ein oder mehrere Menü’s hinzufügen
Um die Menüfunktion in WordPress verwenden zu können müssen wir diese über die functions.php registrieren. Hier ein Beispiel für zwei Menü’s, Oben und Unten auf der Webseite.
function zoechbauer_menu() {
register_nav_menus( array(
'main_menu' => __( 'Hauptmenü', 'zoechbauer' ),
'footer_menu' => __( 'Menü Unten', 'zoechbauer' ),
) );
}
add_action( 'init', 'zoechbauer_menu' );Mit diesem Code in der functions.php ist mal der Grundstein gelegt. In der Themedatei index.php legen wir jetzt noch fest, welches Menü wir wo anzeigen wollen. Für das Hauptmenü ersetzen wir den Bereich mit <nav>...</nav>, welchen wir hier in der index.php angelegt haben mit folgendem Code.
<?php
// Wenn ein Menü angelegt wurde soll es geladen werden
if( has_nav_menu( 'main_menu' ) ) {
?>
<nav>
<?php
wp_nav_menu( array(
'theme_location' => 'main_menu', // legt fest welches Menü geladen wird
'container' => '', // den div Kontainer entfernen
) );
?>
</nav>
<?php
}
?>Mit diesem einfachen Code können wir nun schon ein Hauptmenü anlegen. Man könnte zusätzlich noch eigene Klassen usw. hinzufügen. Eine vollständige Referenzliste hierzu finden sie hier.
Da wir zwei Menü’s in der functions.php festgelegt haben, müssen wir auch noch diesem einen Platz im Theme zuweisen. Das ‚Menü Unten‘ fügen wir in diesem Fall im footer ein. Hierzu ersetzen wir wieder in der angelegten index.php den Bereich <footer>...</footer> mit folgendem Code.
<footer>
<?php
if( has_nav_menu( 'footer_menu' ) ) {
?>
<nav>
<?php
wp_nav_menu( array(
'theme_location' => 'footer_menu',
'container' => '',
) );
?>
</nav>
<?php
}
?>
<p>© <?php echo date( 'Y' ); ?> | <a href="https://zoechbauer.name">Zöchbauer Manfred</a></p>
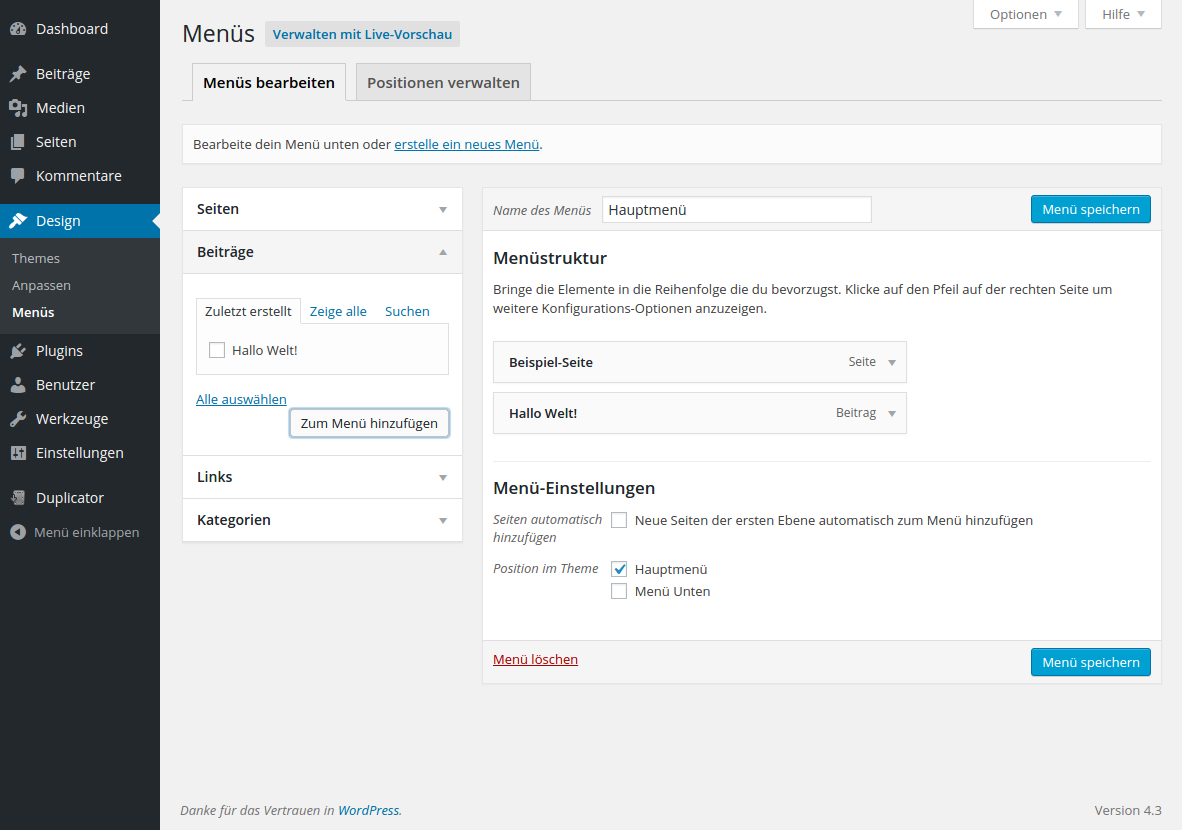
</footer>Nach abspeichern und hochladen des gesamten Codes, können wir uns nun Menü’s im WordPress-Dashboard unter Design – Menüs anlegen.
Einen Menünamen erstellen – die gewünschten Seiten, Beiträge, Kategorien… zum Menü hinzufügen – abspeichern, und schon ist das erstellte Menü verfügbar.
Sidebar’s bzw. Widget-Bereich hinzufügen
Um Widget’s ebenfalls in WordPress verwenden zu können, müssen wir diese ebenfalls wieder in unserer functions.php registieren. In diesem Beispiel legen wir hier zwei Widget Bereiche an, einen welchen wir als Seitenleiste verwenden und einen weiteren für den Footer Bereich. Folgenden Code fügen wir hierzu in der functions.php hinzu.
function zoechbauer_sidebars() {
register_sidebar( array(
// Die ID des Widgetbereiches
'id' => 'sidebar-1',
// Der Name des Widgetbereiches
'name' => __( 'Seitenleiste', 'zoechbauer' ),
// Beschreibung des Widgetbereiches
'description' => __( 'Der seitliche Widgetbereich', 'zoechbauer' ),
// Vor und nach dem Titel des Widgetbereiches zB h1, h2, h3...
'before_title' => '<h3 class="widgettitle">',
'after_title' => '</h3>',
// Kontainer des Widgetbereiches zB aside, div, section
'before_widget' => '<section id="%1$s" class="%2$s">',
'after_widget' => '</section>',
) );
register_sidebar( array(
'id' => 'sidebar-2',
'name' => __( 'Footerwidgets', 'zoechbauer' ),
'description' => __( 'Der Footer Widgetbereich', 'zoechbauer' ),
'before_title' => '<h3 class="widgettitle">',
'after_title' => '</h3>',
'before_widget' => '<section id="%1$s" class="%2$s">',
'after_widget' => '</section>',
) );
}
add_action( 'widgets_init', 'zoechbauer_sidebars' );Der Grundstein ist hiermit gelegt. Damit wir die Widgets aber auch anzeigen können müssen wir wieder, wie bei den Menü’s auch, die Themedatei index.php bearbeiten. Für die Seitenleiste können wir zB den Bereich <aside>...</aside> ersetzen.
<?php
// wenn Widgets zur Seitenleiste hinzugefügt wurden
if( is_active_sidebar( 'sidebar-1' ) ) {
?>
<aside id="sidebar"> // mit ID für individuelles Styling, natürlich auch eine Klasse möglich
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</aside>
<?php } ?>Den Footer-Widget-Bereich könnten wir zB direkt nach <footer> hinzufügen.
<?php
// wenn Widgets zur Seitenleiste hinzugefügt wurden
if( is_active_sidebar( 'sidebar-2' ) ) {
?>
<aside id="footerwidgets">
<?php dynamic_sidebar( 'sidebar-2' ); ?>
</aside>
<?php } ?>Nachdem wir alle Dateien abgespeichert haben und wieder auf unserem Webserver hochgeladen haben, können wir uns schon mit den Widgets austoben.
Doch die functions.php ist nicht nur für die Menü’s und Widgets zuständig. Einige Beispiele was wir noch alles mit dieser Datei erreichen können werde ich im nächsten Artikel behandeln.
Bitte beachten Sie, dass dieser Beitrag bereits vor über einem Jahr geschrieben wurde und unter umständen nicht mehr aktuell ist.