Einen Screenshot eines iPhone’s oder iPad’s zu erstellen ist sicher keine alltägliche Angelegenheit. Doch ab und an kann es durchaus mal praktisch sein den Bildschirm des iOS Betriebssystems zu speichern.
Wie geht man dabei vor? (mehr …)

Einen Screenshot eines iPhone’s oder iPad’s zu erstellen ist sicher keine alltägliche Angelegenheit. Doch ab und an kann es durchaus mal praktisch sein den Bildschirm des iOS Betriebssystems zu speichern.
Wie geht man dabei vor? (mehr …)

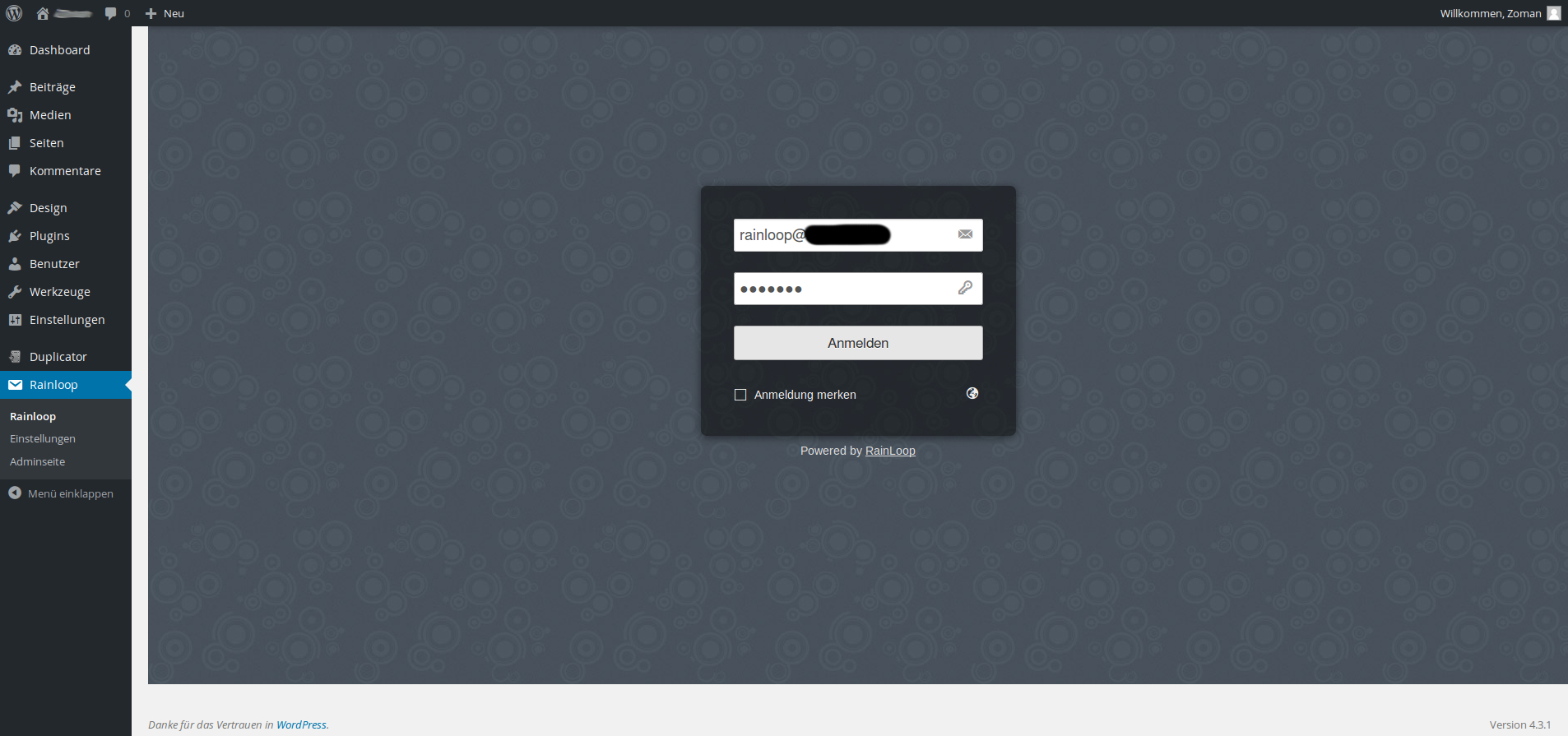
Der Webmailer Rainloop ermöglicht das Zugreifen sämtlicher E-Mail-Adressen von einem Ort aus und ist dabei ja ganz leicht einzurichten, da nichteinmal eine Datenbank benötigt wird, ausser man will auch Kontakte syncronisieren.
Aus meinem persönlichen Wunsch heraus, auch über das Dashboard von WordPress auf Rainloop zugreifen zu können, habe ich mir ein kleines Plugin geschrieben. Sie können es natürlich, falls sie es benötigen oder testen wollen gerne kostenlos downloaden und verwenden. (mehr …)

Generell ist ein Linux, welche Distribution auch immer, schon längst nicht mehr umständlich zu bedienen. Die Zeiten, in denen man noch extrem viel in der Konsole arbeiten musste, sind Geschichte. In diesem Artikel erkläre ich Schritt für Schritt die Installation von Linux Mint. Linux Mint deswegen, da es sich gerade für Linux Neulinge als besonders Einsteigerfreundlich erwiesen hat. (mehr …)
In diesem Artikel binden wir Stylesheets und Schriftarten, zB Dashicons und Font-Awesome, WordPress-Konform in das Theme ein. Dazu benutzen wir die WordPress Funktion wp_enqueue_scripts in unserer functions.php des Themes.
Bevor wir loslegen können, öffnen wir unsere bereits vorhandene functions.php des Themes und erstellen eine neue Funktion, mit welcher wir die gewünschten Styles und Schriftarten laden. (mehr …)

Genauso wie die unterschiedlichen Beitragsformate, können wir auch verschiedene Seiten unterschiedlich über WordPress darstellen lassen. Nach derzeitigem Stand des Tutorials würden noch sämtliche Seiten und Beiträge über die Haupttemplatedatei index.php ausgegeben. Mit der Erstellung einer single.php könnte man noch die generelle Ansicht von Beiträgen ändern zB eine andere Seitenleiste oder was auch immer verwenden – in dieser Tutorial-Reihe belassen wir es aber dabei. Nicht jedoch bei der Anzeige von Seiten, welche wir in diesem Betrag noch individualisieren. (mehr …)

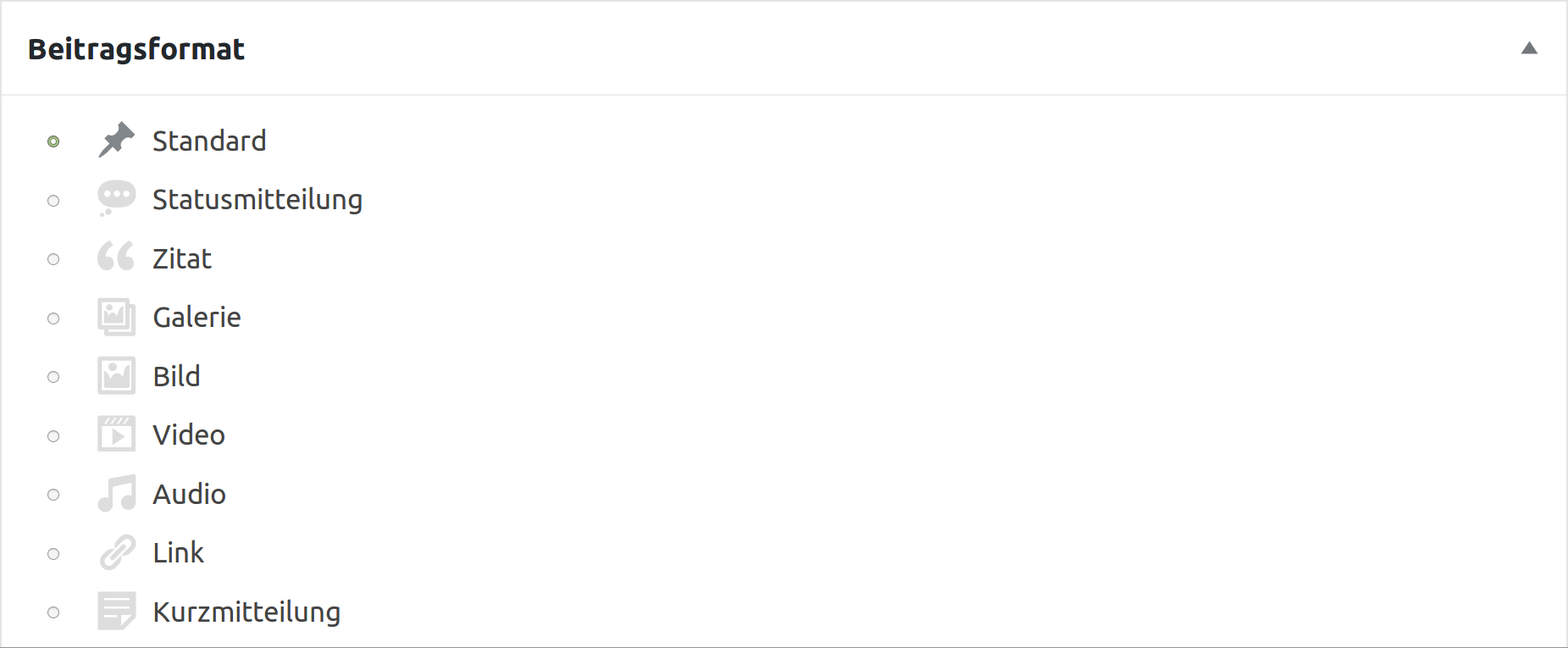
Im fünften Teil dieser Tutorialreihe wurde in der functions.php des Themes die Unterstützung der unterschiedlichen Beitragsformate von WordPress hinzugefügt. Sinn hat diese Funktion aber erst dann, wenn wir diese Beitragsformate auch individuell von WordPress darstellen lassen. Um dies zu erreichen, legen wir für jedes Beitragsformat, welches individuell gestaltet werden soll, eine separate Datei an.
In diesem Tutorial beschränken wir uns dabei auf folgende Beitragsformate: Zitat (quote) und Bild (image). (mehr …)

Aus dem Raspberry Pi2 lässt sich auf relativ einfache weise ein vollwertiger Webserver erstellen. Die Raspian-Installation von diesem Tutorial verwenden wir als Basis und die Dienste wie Apache, PHP, MySql, phpMyAdmin und einen FTP-Server installieren wir nach.
Bevor wir mit der Installation des Webservers beginnen sorgen wir aber noch dafür, dass die Installation aktuell ist. (mehr …)

Das aktuelle Model des beliebten Einplatinencomputers Raspberry Pi2 ermöglicht aufgrund seiner Leistungsdaten ein recht breites Anwendungsgebiet. Desktopinstallation, Mediacenter, Telefonanlage, Webserver, Mailserver, Videoüberwachung und noch vieles mehr ist mit dem Raspberry Pi2 zu bewerkstelligen.
Durch die vielzahl an fertigen Images ist für viele dieser Anwendungen nichteinmal mehr sehr großes Fachwissen für die Installation gefragt. In diesem Tutorial zeige ich am Beispiel der Installation von Raspbian, wie einfach es ist ein bereits fertiges Abbild für den Raspberry Pi bereit zu machen. (mehr …)

Standardmäßig bietet uns WordPress vier verschieden Bildergrößen an, welche wir nach belieben in unseren Themes verwenden können – thumbnail, medium, large, full. Es mag manchmal sehr praktisch sein, zusätzliche Bildergrößen zur Verfügung zu haben. Wie man zusätzliche Größen zu einem Theme hinzufügt erkläre ich in diesem Artikel.
Wie bei so vielen anderen Anpassungen auch, so wird auch hier wieder die Bearbeitung der functions.php des verwendeten Themes erforderlich. Wir machen uns hier der WordPress-Funktion add_image_size() zu nutze. (mehr …)
Stylesheets und Javascript-Dateien für den IE6, IE7, IE8 über die functions.php in WordPress laden
Gerade wenn man auch noch ältere Internet Explorer Versionen mit der eigenen Webseite unterstützen möchte ergeben sich unter anderem Probleme durch zB fehlende HTML5-Unterstützung. Durch das zusätzliche Laden von einem Javascript oder einem Stylesheet kann dem abgeholfen werden. Wie auch die Handhabung von sämtlichen anderen Styles und Scripten, werden wir auch dieses Problem direkt über die
functions.phpdes WordPress Themes lösen. (mehr …)25. November 2015