WordPress Themes gibt es viele, Basisthemes auf denen aufgebaut werden kann ebenfalls. Man kann sich aber auch ein eigenes Theme von Grund auf aufbauen und dieses für die eigenen Projekte verwenden. Dadurch können wir ganz allein selbst bestimmen, welche Funktionen im Theme verfügbar sein sollen. Bevor wir aber mit der Erstellung eines Basis Themes beginnen, machen wir uns aber noch mit der Theme Hierarchie von WordPress vertraut.
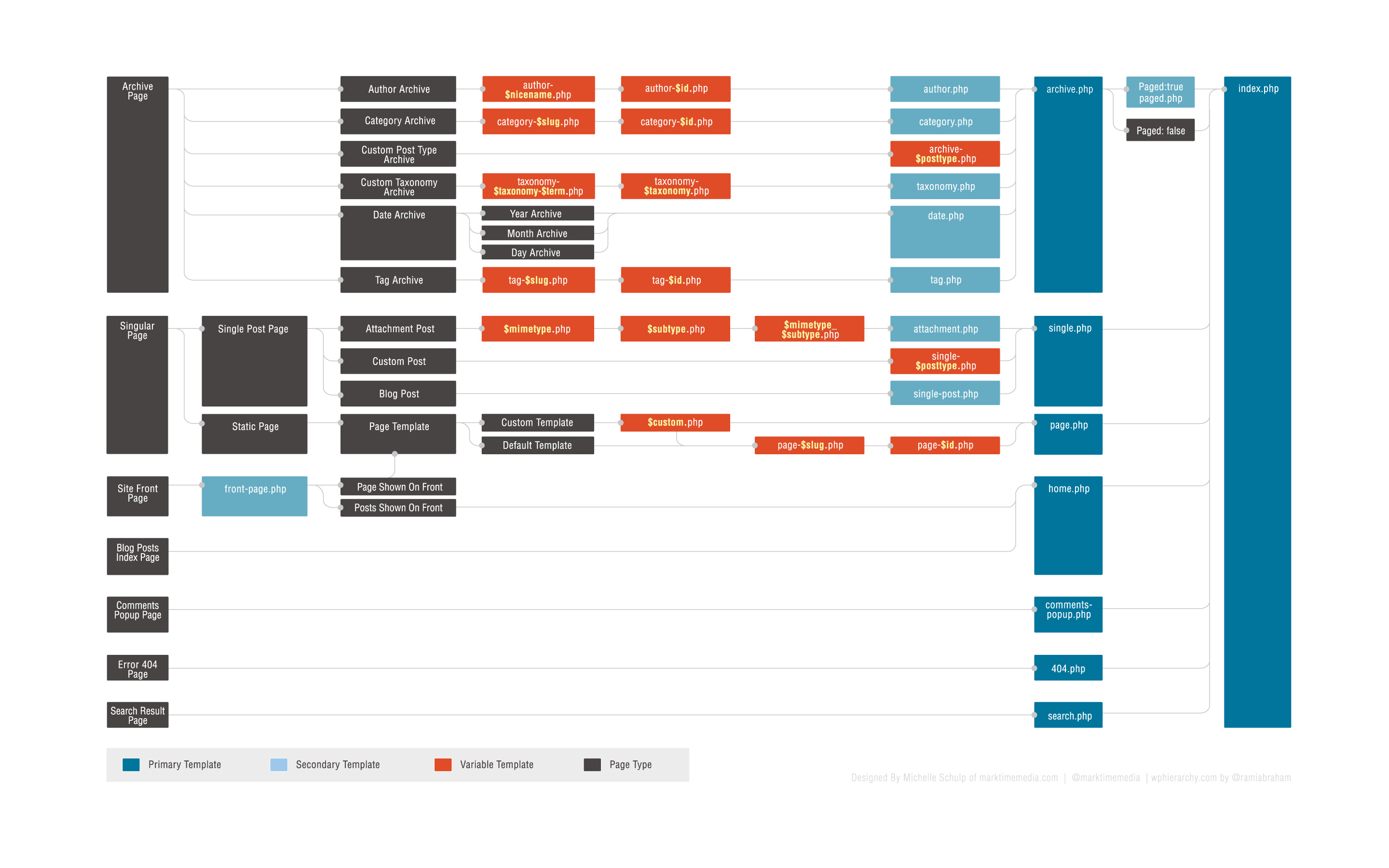
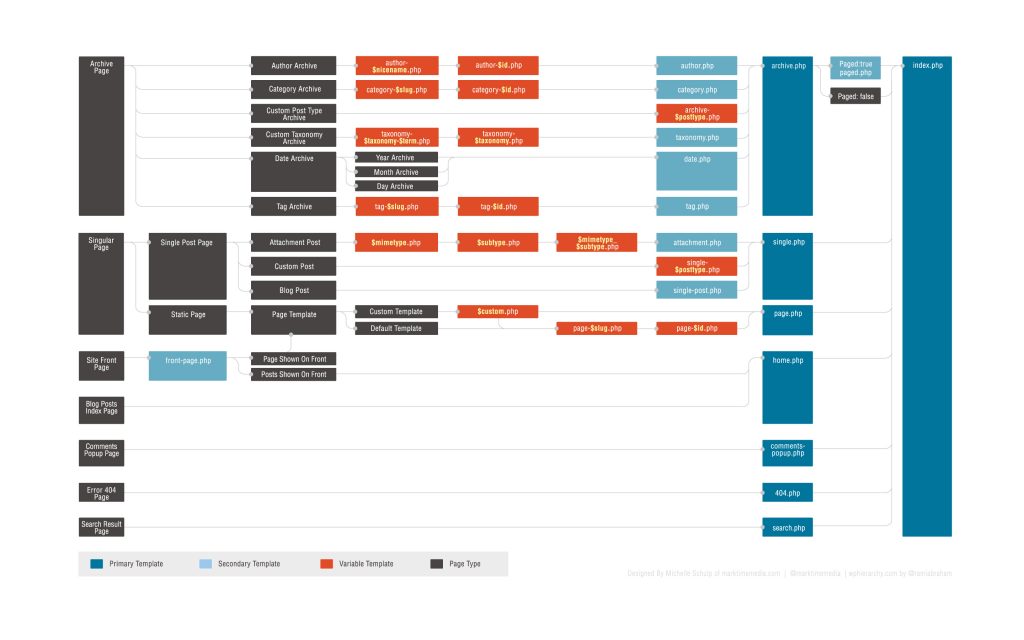
Ein sehr gutes Diagramm hierzu finden wir direkt auf https://developer.wordpress.org/themes/basics/template-hierarchy/ beziehungsweise auf http://wphierarchy.com/.
Wie ist das Diagramm zu verstehen?
Zuerst wird von links beginnend geprüft, welche Seite aufgerufen werden soll. Die Hauptseite, ein Beitrag, eine Archivseite… Ist die passende Theme-Datei vorhanden, so wird diese verwendet, sonst wird die index.php-Datei aufgerufen. Die index.php-Datei ist somit neben der style.css-Datei die Wichtigste des Themes überhaupt.
Wozu brauchen wir die ganzen unterschiedlichen Theme-Dateien?
Für ein funktionierendes Theme benötigen wir diese ganzen Dateien des Diagramms, bis auf die index.php, überhaupt nicht. Es würde sich auch alles mit Conditional Tags erledigen lassen.
Beispiele hierzu:
if ( is_front_page() ) {
// Anzeige bei einer statischen Hauptseite
}
if ( is_single() ) {
// Anzeige bei Beiträgen
}
if ( is_page( 'imprint' ) ) {
// Anzeige bei der Seite Imprint
}
...Wir könnten also die index.php durchaus mit unzähligen Conditional Tags vollpumpen und hätten dabei ebenfalls ein funktionierendes Theme. Je nach Theme ist das aber großteils nicht mehr Übersichtlich.
Bei vielen Themes werden zB bei Blog-Beiträgen zusätzliche Informationen wie Datum oder Author hinzugefügt, bei Seiten fehlen diese Informationen bei den meisten Themes.
Beispiel der Theme Hierarchie an der Seite ‚Hallo‘:
Legen wir die Seite ‚Hallo‘ als Hauptseite fest wird versucht diese über die Datei front-page.php darzustellen. Ist diese nicht vorhanden, wird diese entweder mittel eines vorher festgelegten Seitentemplates hallo.php oder per page-hallo.php oder mit der Seiten-ID zB page-13.php gefolgt von page.php aufgerufen. Wenn keine dieser Dateien vorhanden ist gilt wieder als Fallback-Lösung die index.php.
front-page.phphallo.phpoderpage-hallo.phppage-13.php(natürlich die richtige ID Nummer eingeben)page.phpsingular.php(erst ab WordPress 4.3)index.php
Die Datei hallo.php kann natürlich einen beliebigen Namen haben. Ein Seitentemplate muss aber folgende Zeilen enthalten, damit wir es auch unter WordPress verwenden können.
<?php /* Template Name: Hallo Template */ // Ab hier beginnt das eigentliche Template get_header(); ?>
Ein weiteres Beispiel – Anzeige der Kategorie ‚Theme‘
category-theme.php(Template mit Kategorie-Name)category-27.php(Template mit Kategorie-ID)category.php(Standard Template für alle Kategorien)archive.php(Standard für alle Archive)index.php(Fallback-Lösung)
Auch hier wieder das Gleiche. Wenn wir eine Kategorie aufrufen, wird zuerst nach category-{NAME}.php gesucht, anschließend nach category-{ID}.php, category.php dann archive.php und zuletzt wird wieder unsere index.php verwendet, falls keine dieser vorhergehenden Dateien vorhanden ist.
Ich denke, soweit müsste alles klar sein. Man könnte jetzt zwar noch alle anderen Möglichkeiten durchgehen, jedoch müsste jeder in der Lage sein nach diesen zwei Beispielen und dem Diagramm zur Hierarchie von WordPress Themes, selbst das Diagramm erfolgreich zu deuten – einfach den Linien folgen.
Bitte beachten Sie, dass dieser Beitrag bereits vor über einem Jahr geschrieben wurde und unter umständen nicht mehr aktuell ist.